
OS X用のローカルプロキシソフトに、GlimmerBlocker
というものがあります。広告ブロック用のソフトとしてさまざまなサイトで紹介されているので、使用している人もいるでしょう。プロキシであるため複数のブラウザで同一のルールを適用でき、GlimmerBlockerを使用しているMacを経由すればiOSデバイスにさえ使用できるのは数ある広告ブロック用ソフトの中でも最優秀と言ってもよいでしょう。
Proxyの段階で適用されるのでブラウザごとにいちいち設定する必要がない広告ブロッカー『GlimmerBlocker』
しかし、GlimmerBlockerの用途は広告ブロックにとどまらず、さまざまなことに使用できるのです。場合によっては、今まで使用していたブラウザの拡張機能をいくつかアンインストールできることさえあるでしょう。実際いくつもの拡張機能が不要になり、Safariは非常に快適になりました。
GlimmerBlockerのいろいろな使い方
そこでGlimmerBlockerの機能をいくつか、使っているものを紹介したいと思います。
広告ブロッカーとして使用する
もっとも一般的な使用法です。プロキシの段階でブロックされるため、ブロックされたものはそもそも読み込まれず、ウェブサイトの表示にかかる時間が短縮される可能性があります。JSやPHPなどを指定すれば、その実行を阻止することができます。
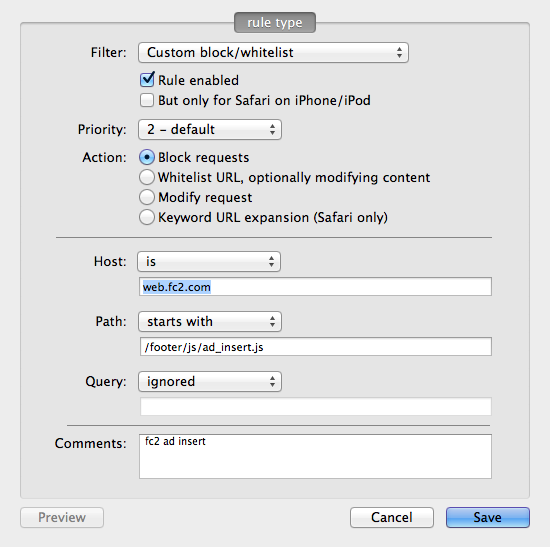
始めからいくつかのフィルターが用意されているほか、当然自分で設定することもできます。

ブロックするURLはホスト、パス、クエリごとに、多様な一致パターンを使用してかなり柔軟な設定ができます。Java正規表現を使用することもできます。
基本的な使い方については、分かりやすく解説しているサイトを見つけたので参考にしてください。
Moba Photo Life!!: 広告をブロックしてスッキリする (2) Mac用プロキシ “GlimmerBlocker” を使ってみるMac用プロキシ”GlimmerBlocker”を使ってみる”)
ユーザーCSSを適用する
/ User CSS が不要になります。
ブロックでは殺しきれない広告エリアを非表示にするほか、Stylish用のユーザースタイルも実際のところCSSなので、だいたいのものは適用可能です——もっとも、バージョン管理は手動になってしまいますが。
基本的には先ほどと同じように、適用するサイトを指定します。ただし、Actionを「Whitelist URL, optionally modifying content」に変更します。
あとは「css」のタブに、適用するCSSをそのまま書きます。通常のユーザーCSSとは異なり、保存したあとページを再読み込みする必要があります。
広告を非表示にするためにCSSを使用する場合、属性セレクタは大きな助けになるでしょう。
JavaScript / UserScriptを実行する
UserScriptというのはGreasemonkeyのアレのことです。嵌まりすぎてFirefoxと別れたのも良い思い出です。あれも実際のところはJavaScriptなので、GM_関数とかを使っていないやつなら動かすことができます。
同じように「Whitelist URL, optionally modifying content」を選択し、今度はJavaScriptのタブに、実行するJavaScriptを書きます。どのタイミングで実行するかも選択できるので、変更したい場合は選びましょう。
リファラの阻止や偽装をする
多少高度な使い方になります。Safariのアップデートに伴って、随分前に使用できなくなった ReferrerHackKit と同等のことが可能です。
ウェブページによっては、特定のページから以外のアクセスを禁じているものがあります。外部リンクのクッションページなどに多く、この「どこのページから来たのか」という情報がリファラです。
「新規タブで開く」を行った場合などはリファラが送信されないため、そのようなページではいちいち警告が出てきて非常にストレスがたまります。

そのような事態を回避する策がリファラの偽装です。
Actionを「Modify Request」に設定し、 Object Reference のページを参考に、「request」タブに書きます。それによると、
var s = gb.request.referer; s = "http://ifixit.com"; // The referer header. Might be null.
gb.request.refererが送信するリファラヘッダとのことなので、上記のように書いても良いですし、リクエスト先のURL(gb.request.url)と一致させたい場合は、
gb.request.referer = gb.request.url;
などと書くこともできます。
テキストエンコードを指定する
ウェブサイトによっては<meta>タグによる宣言がされておらず、文字化けになってしまうところがあります。
GlimmerBlockerには<head>直後に文字列を挿入するというそのものズバリな機能がついており、それは「transform」のタブに
gb.insertAtHeadStart('文字列');
と記述することで行えます。<meta>タグまるごと挿入するので、
gb.insertAtHeadStart('<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">');
みたいな感じで記述します。
いじょうです。
いかがだったでしょうか。実際にはもっと多くのことが可能で、公式サイトのリファレンスには色々なものが載っています。興味がある方は見てみてはどうでしょうか? ウェブサイトの閲覧がもっと快適になること間違いありません。
君継葭月